Tabletop Games Web Store

Tabletop Games Web Store
Creating a full e-commerce web application is a common portfolio project among developers and for a good reason. Creating a project of that caliber requires a myriad of skills in different areas of software development including design, frontend, and backend proficiency. Projects of this size require a lot of planning and therefore organizational skills and adherence to coding conventions. Therefore, I am not only creating a web store to learn about the MERN stack for the first time but also to practice my software engineering and development abilities.
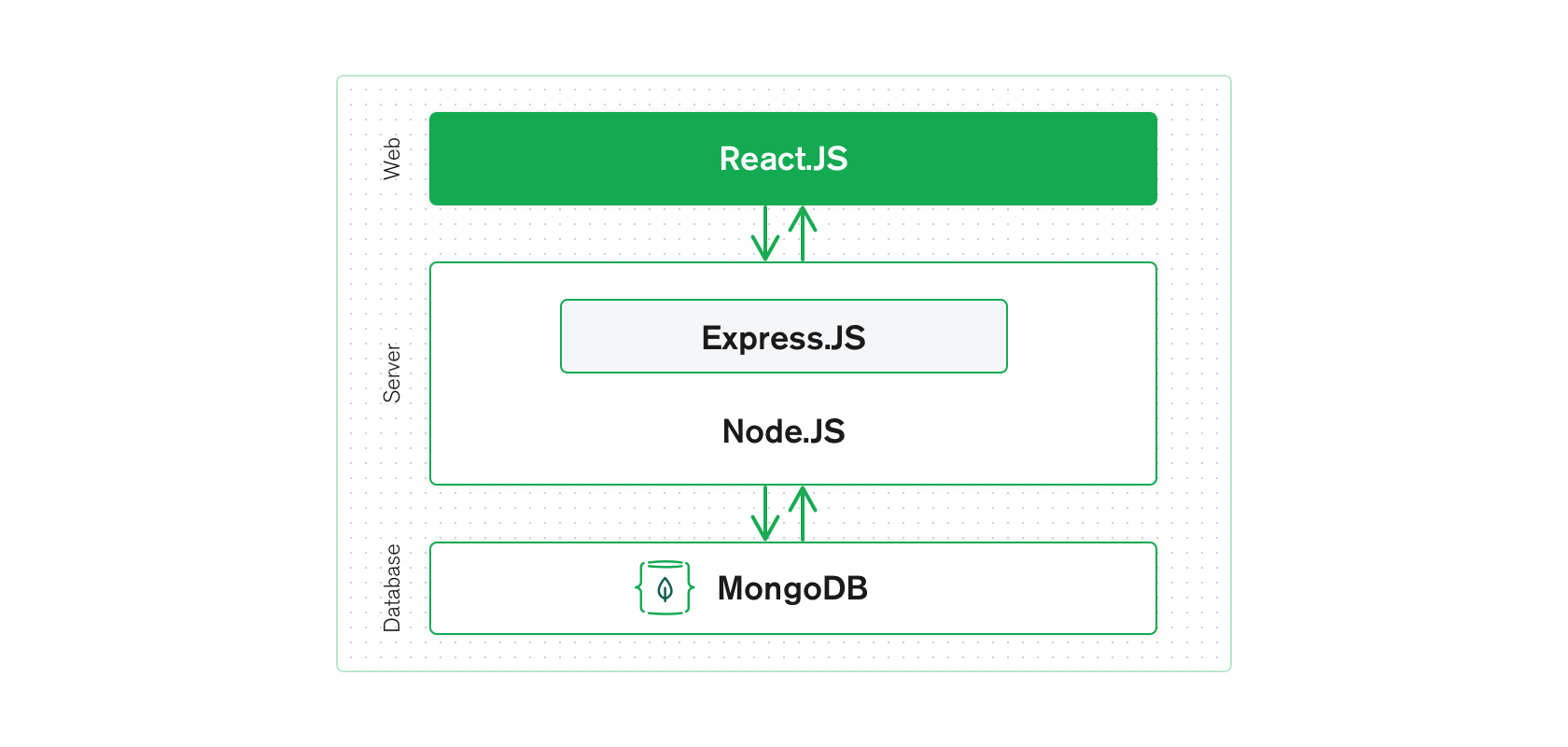
Let's talk about what the MERN stack is before going any further though. MERN stands for MongoDB, Express, React, and Node -- the different framework components that make up the tech stack.

We can see from this diagram taken from MongoDB's official website how the different components of the stack work with one another. React is used as the frontend framework and creates the visual components of the site. React communicates with Express and Node to interact with the database which is Mongo.
For this project, I have decided to use MongoDB Atlas to manage my database. Atlas allows for a visual and UI-based approach to managing a Mongo database online which I found relatively simple to set up (which is much more than I can say about other online database services). Atlas has a free cluster that you can use that I found to be a little lackluster in size, but good enough for a portfolio project.
The build, look, and flow of this project is relatively straight forward:
- We of course have a backend, implementing a RESTful API architecture to allow for the passing of information from the database and backend to the front end. The backend also sets up the models for the MongoDB items including the various products being sold, the users, and the categories of products.
- The application's front end is split into two sections that the back end will talk to simultaniously: the admin application and the store/client application.
- The admin application allows administrators of the application to sign in and perform necessary CRUD applications on the database items to manage inventory. The admin application also allows an admin to conveniently update some aspects of the store application such as the featured products.
- The store/client application displays the various products for sale which the user can view by category or search for. The user may also sign in, manage their cart, and place and track their orders.

Homepage
Product Category Page
Product Details Page
Admin Categories Page
Admin Products Page
My code for this project is in progress which you can track via my GitHub repository.